Màu sắc trong thiết kế đóng vai trò vô cùng quan trọng cho sự thành công của bất kỳ ấn phẩm nào, từ bao bì cho đến biển hiệu, bộ nhận diện thương hiệu,… Để đạt được hiệu quả trong các ấn phẩm thì tuân thủ những nguyên tắc và vận dụng được các đặc tính của màu sắc trong thiết kế. Dưới đây sẽ là một số thông tin cơ bản để bạn hiểu hơn về màu sắc, đặc biệt hữu ích với những ai mới tập tành làm quen với lĩnh vực này nhé!
NỘI DUNG BÀI VIẾT
Vai trò và ý nghĩa của từng màu sắc trong các sản phẩm thiết kế

Màu sắc sẽ giúp ấn phẩm trở nên ấn tượng, thu hút hoặc gây thiện cảm với người dùng hay không. Mỗi một màu sắc trong thiết kế sẽ đóng 1 vai trò khác nhau và thể hiện những ý nghĩa nhất định:
Màu đen (black)
Màu đen thường gợi lên sự huyền bí, ma mị nhưng về mặt tích cực thì đây là màu sắc tượng trưng cho quyền lực, sự sang trọng, độc nhất, hiện đại. Trong thiết kế, màu đen thường được dùng khi làm background hoặc màu font chữ giúp truyền tải các thông điệp một cách tinh tế, bí ẩn.
Màu xanh dương (blue)
Mang đến sự tươi mới, nhiệt huyết cũng thể hiện tính bền vững và chắc chắn. Màu sắc này thường gợi đến bầu trời hoặc đại dương mang lại sự tươi sáng, tràn đầy sinh lực, sảng khoái. Nó phù hợp với những sản phẩm thiết kế liên quan đến du lịch, nước uống,… hoặc các bộ nhận diện cho các doanh nghiệp nguồn lực mạnh, độ tin cậy cao.
Màu nâu (brown)
Màu nâu thường là màu sắc trong thiết kế của các ấn phẩm mang phong cách vintage, cổ điển (quán cafe, quán ăn,…). Màu nâu được xem là biểu tượng cho màu đất, gỗ, đá mang lại cảm giác ấm áp, đơn giản và nó cũng được sử dụng để giữ cho background tối màu (thay cho màu đen).

Màu xanh lá (green)
Xanh lá là màu sắc thể hiện sự bình yên, tĩnh lặng và thể hiện khát vọng vươn lên, sự khởi đầu và tăng trưởng. Màu xanh lá được ưu ái trong các tác phẩm thiết kế liên quan đến sự đổi mới, thiên nhiên hoặc cần một phần an toàn như ngành xây dựng, mỹ phẩm thiên nhiên,…
Màu trắng (white)
Màu trắng gắn liền cùng sự tinh khiết, thanh cao, trong sạch, đầy tao nhã. Màu trắng là màu sắc trong thiết kế thường được dùng làm background giúp nổi bật các màu sắc khác hoặc truyền tải sự đơn giản, tối giản, thường được dùng trong các lĩnh vực liên quan đến cưới hỏi, thực phẩm, y tế,…
Màu xám (gray)
Màu xám thể hiện cho trí tuệ, sự sáng tạo, sang trọng và đầy hiện đại cho thiết kế của bạn. Màu xám thích hợp cho các ấn phẩm thuộc lĩnh vực cho nam giới (thể thao, thời trang, mỹ phẩm…) hoặc các sản phẩm thương hiệu cần sự trang trọng, chuyên nghiệp.
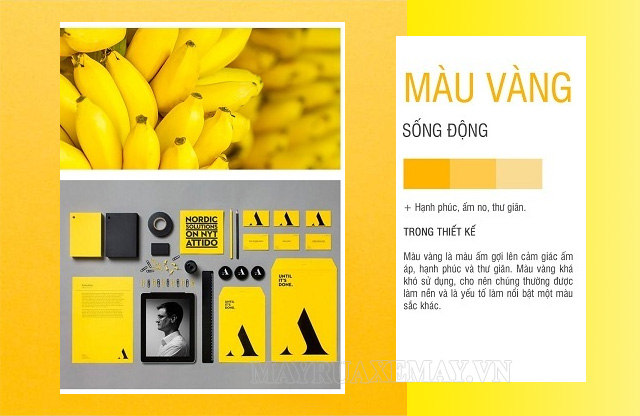
Màu vàng (yellow)
Màu vàng là biểu tượng của ánh sáng, tràn đầy năng lượng và tượng trưng cho sự vĩnh cửu. Màu sắc trong thiết kế này mang lại sự ấm áp, lạc quan, hạnh phúc phù hợp với những sản phẩm liên quan đến phụ kiện, nữ trang, mỹ phẩm…. Màu vàng ánh kim còn thể hiện sự quyền quý, cổ kính, trường tồn.

Màu đỏ (red)
Màu đỏ thuộc gam màu nóng mang lại cảm giác kích thích, mãnh liệt hơn. Màu đỏ được sử dụng khá linh hoạt với sắc thái sáng hơn tạo nên năng lượng tích cực hoặc sắc thái tối hơn để gây sự mạnh mẽ, bí ẩn, nguy hiểm.
Màu tím (purple)
Màu sắc trong thiết kế này là sự kết hợp của đỏ và xanh lam nên nó mang một số thuộc tính của cả 2 màu sắc này. Màu tím thể hiện cho sự thủy chung, ấm áp, chăm sóc và sự thanh lịch, sang trọng thương được sử dụng trong các thiết kế cho thẩm mỹ, spa hoặc nội thất,…
Màu cam (orange)
Màu cam giúp cho người xem liên tưởng đến năng lượng, sự sống, sức khỏe và là một màu sắc có phần bí ẩn, tinh tế thêm chút mạnh mẽ. Màu cam tươi phù hợp cho các thiết kế mang tính sáng tạo, giáo dục,… Ngoài ra, màu cam trầm còn thể hiện sự chuyển giao, hoài niệm và cổ kính.
Màu hồng (pink)
Màu hồng là màu sắc thể hiện sự trẻ trung, mộng mơ nên nó đặc biệt thường được dùng trong các thiết kế của trẻ em, nữ giới như thời trang, mỹ phẩm,…

Một số thuật ngữ cơ bản về màu sắc trong thiết kế hiện đại
Trong thiết kế, các designer thường sử dụng các thuật ngữ về màu sắc, chúng thể hiện sắc thái, sáng tối,… của các màu sắc được sử dụng:
- HUE (màu sắc): Thể hiện màu sắc của đối tượng, nó là phần màu sắc bạn sử dụng trong sản phẩm của mình.
- CHROMA (sắc độ): Thể hiện mức độ tinh khiết của màu sắc và có thể hiểu đơn giản là độ sáng của màu đó so với màu trắng.
- SATURATION (độ bão hòa): Những màu có độ bão hòa thấp sẽ ít sắc tối (nhạt hơn) những màu độ bão hòa cao sẽ đậm hơn.
- VALUE (giá trị màu sắc): Thể hiện độ sáng hoặc tối của một màu sắc, biến thiên theo dải từ đen – trắng thể hiện sự đậm – nhạt của màu.
- SHADES (sắc thái màu): Dùng để nói về một màu sắc được thêm vào màu đen để tạo thành một màu tối hơn.
- TINTS (tông màu): Dùng để nói về một màu sắc được thêm vào màu trắng tạo nên màu sáng hơn.
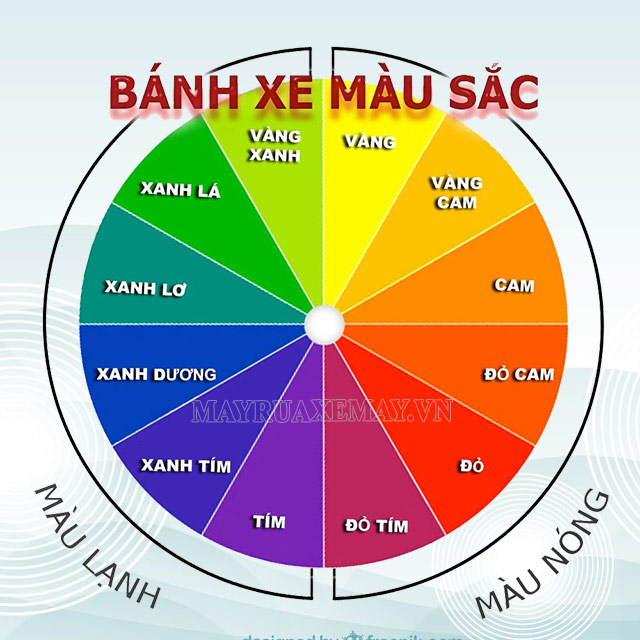
Bánh xe màu sắc trong thiết kế website
Với những người làm thiết kế thì việc nắm được bánh xe màu sắc sẽ hỗ trợ tối đa việc kết hợp màu sắc, tạo nên các sản phẩm có tính hài hòa, đáp ứng được những nhu cầu cơ bản.

Bánh xe màu sắc – color wheel là một vòng tròn với 12 màu sắc cơ bản, thể hiện được mối quan hệ của các màu sắc với nhau. Color wheel được xem là cơ sở lý thuyết của màu sắc, từ đó có thể đưa ra những nguyên tắc phối màu trong thiết kế.
Màu cơ bản và màu cấp 2, cấp 3
Đây là các thuật ngữ dùng để chỉ các màu sắc trong thiết kế được tạo nên theo các nguyên tắc cơ bản nhất:
- Màu cơ bản: 3 màu sắc mà chúng ta không thể tạo ra bằng cách kết hợp các màu sắc khác nhau. 3 màu cơ bản là đỏ – vàng – xanh lam có thể tạo thành các màu cấp 2.
- Màu cấp 2: Những màu được tạo nên khi bạn kết hợp 2 trong 3 màu cơ bản như sau:
| Màu cam | Đỏ + vàng |
| Màu tím | Xanh lam + đỏ |
| Màu lục | Vàng + xanh dương |
- Màu cấp 3: Được tạo nên khi kết hợp 1 màu cơ bản và 1 màu cấp 2 và lúc này chúng ta tạo được 6 màu cấp 3 như sau:
| Màu tím đỏ | Đỏ + tím |
| Màu đỏ cam | Đỏ + cam |
| Màu tím lam | Xanh lam + lục |
| Màu vàng cam | Vàng + cam |
| Màu xanh lá mạ | Vàng + xanh lá cây |
| Màu xanh tím | Xanh lá + tím |

Màu nóng – lạnh
Đây là phân chia màu sắc theo sắc độ và cảm giác nó mang lại:
- Màu nóng chạy từ màu đỏ – vàng trong bánh xe màu sắc, bao gồm các màu như: Cánh sen – đỏ – đỏ son – cam – hổ phách – vàng.
- Màu lạnh là 6 màu còn lại trong bánh xe màu sắc tạo cảm giác mát mẻ: Tím – violet – xanh lam – mòng két – xanh lục – xanh lá mạ.
Các nguyên tắc phối màu sắc trong thiết kế đồ họa cần nhớ
Một số người nghĩ các màu sắc được sử dụng một cách ngẫu nhiên chỉ cần bắt mắt là được.Tuy nhiên để có được sự hài hòa hoặc đạt được mục đích, giúp truyền tải thông điệp hiệu quả thì các thiết kế cần tuân theo những nguyên tắc màu sắc sau:
- Phối màu không sắc: Chỉ sử dụng 1 trong 3 màu trắng – đen – xám cho thiết kế.
- Phối màu đơn sắc: Phối màu dựa trên một đơn sắc cụ thể, kết hợp các sắc độ khác nhau cho thiết kế.
- Phối màu trung tính: Chọn một màu trung tính và phối nó cùng các màu sáng/tối hơn.
- Phối màu tương đồng: Sử dụng 2 – 3 màu sắc cạnh nhau trên color wheel để tạo được sự hài hòa cho thiết kế.
- Phối màu căn bản: Chỉ sử dụng các màu cơ bản gồm đỏ – vàng – xanh lá cho thiết kế.

- Phối màu bổ sung: Kết hợp 1 cặp màu đối xứng nhau trên bánh xe màu sắc để tạo được điểm nhấn cho sản phẩm.
- Phối màu chỏi: Sử dụng 1 màu bất kỳ với màu bên trái/bên phải của màu bổ sung trên color wheel.
- Phối màu bổ sung cấp 2: Sử dụng 3 màu sắc khác nhau trên bánh xe màu sắc theo tam giác đều (dùng 1 màu chính cùng 2 màu cấp 2).
- Phối màu bổ sung cấp 3: Sử dụng 1 màu chính cùng 2 màu bổ sung cấp 3 bất kỳ khi thiết kế.
- Phối màu bổ túc xen kẽ: Sử dụng 3 màu trên bánh xe màu sắc theo hình tam giác cân (1 màu chính và 2 màu 2 bên của màu bổ sung).
Tham khảo: Những ngày nghề hot trong tương lai cho genz
Kết luận
Nắm được các ý nghĩa và nguyên tắc của màu sắc trong thiết kế sẽ giúp cho bạn tạo được các sản phẩm đẹp mắt, thu hút và mang hiệu quả truyền tải cao nhất. Mong rằng với những thông tin của bài viết sẽ giúp bạn thành công trong các thiết kế của mình.